x-ui 我就不多做介绍了
1.执行一键脚本安装,就是这么简单
## 一键脚本
bash <(curl -Ls https://raw.githubusercontent.com/vaxilu/x-ui/master/install.sh)
等待安装
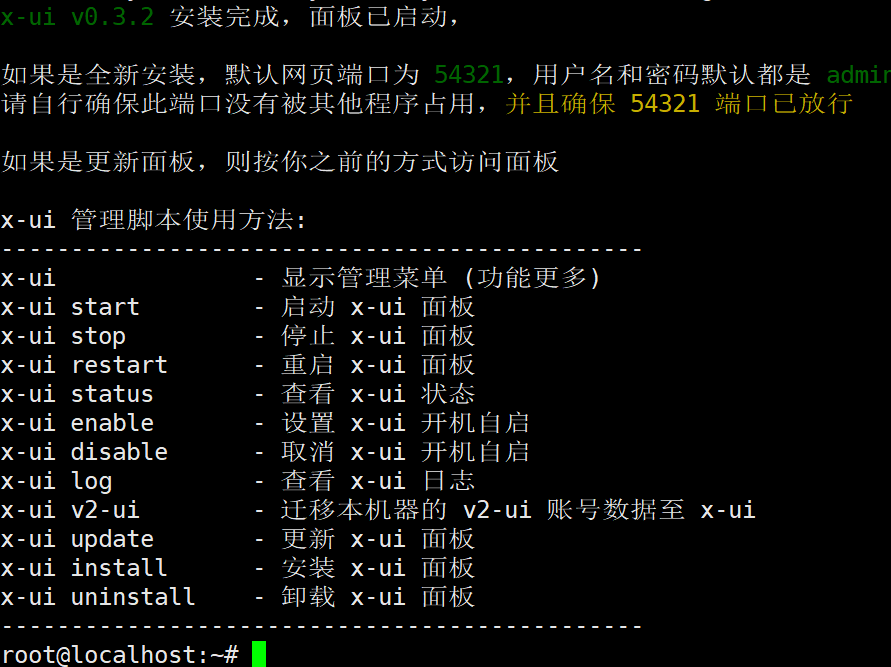
待命令行出现如下提示时,表明安装成功

浏览器打开http://服务器ip地址:54321,登录面板(用户名和密码都是admin)

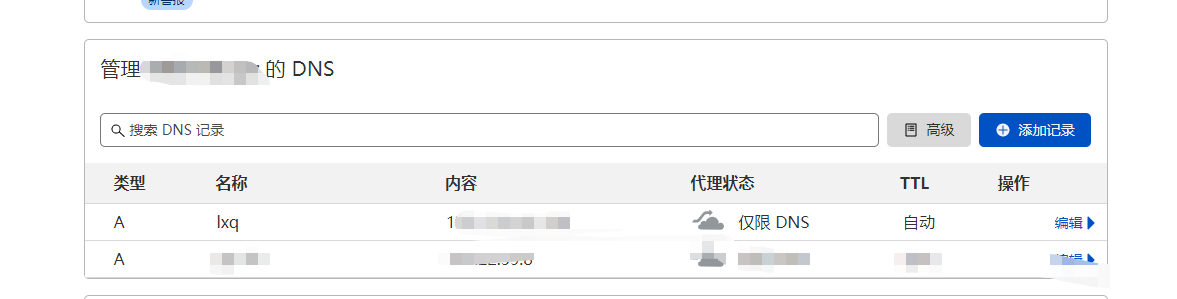
2.登录cloudflare绑定小鸡到域名

接下来就可以用域名+端口访问xui面板了,此时有个问题浏览器使用的http协议访问,这是不安全的,下面就需要省钱服务器证数
3.CDN套用
如果需要支持CDN套用,还需要申请一套SSL证书。这一套证书实际上是用于你的子域名的认证的,请不要与主域名的证书混淆!
在这里我们使用ACME来申请证书。需要说明的是,ACME申请的证书CA方默认为ZeroSSL,需要先去ZeroSSL官网进行注册才能使用
- 安装acme
curl https://get.acme.sh | sh安装后,会在root目录下生成.acme.sh这样的文件夹,使用ls -la命令可以查看。
- 设置Cloudflare API:
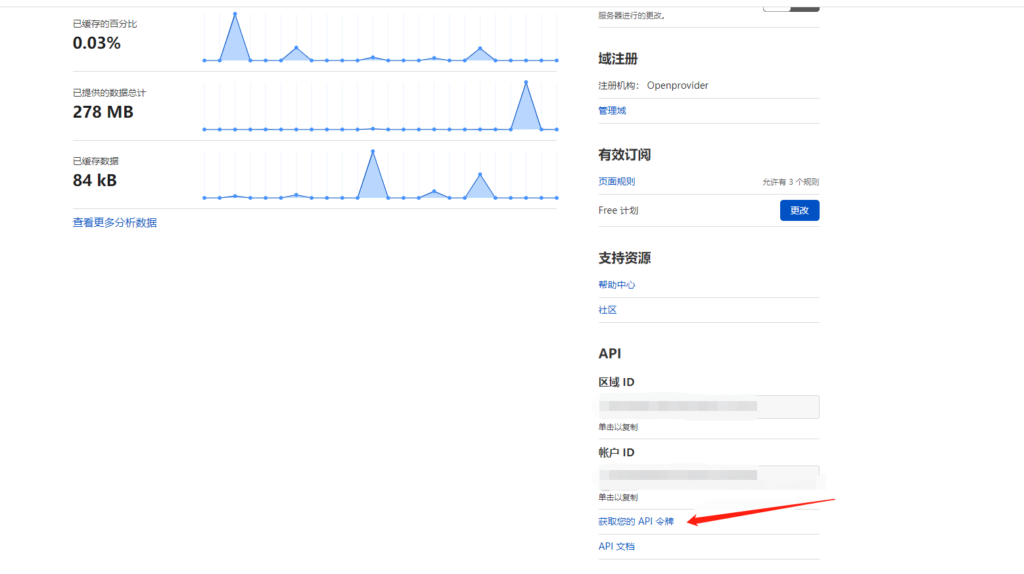
登录Cloudflare官网,在左下角的API区域,点击“获取您的API令牌”

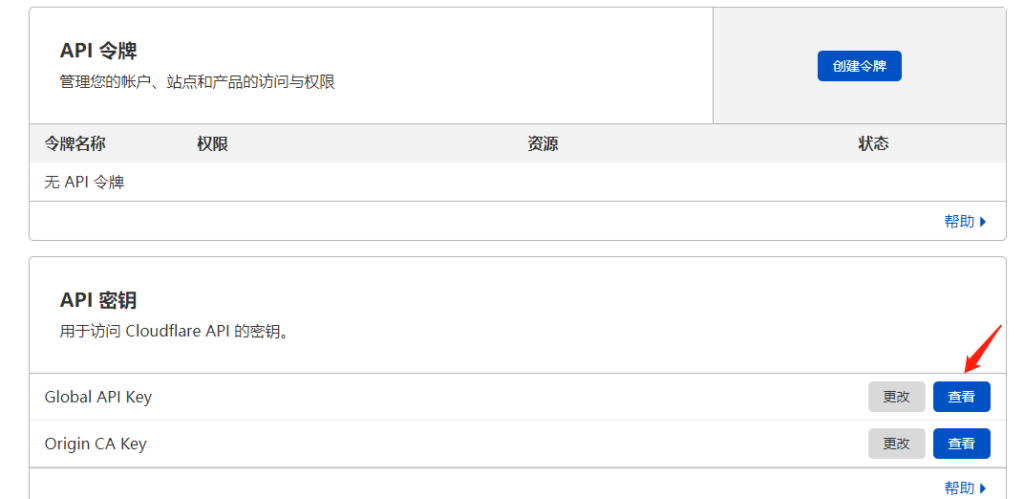
点击之后进入二级页面,点击API令牌,找到API密钥下方的Global API Key,进行查看

请将这份API Key复制到你本地。输入以下命令导入环境变量
## Global API key
export CF_Key="***********************"
## Cloudfare 注册邮箱
export CF_Email=***************.com
- 申请、安装证书:
## 由于acme脚本变更了默认CA方为ZeroSSL,而ZeroSSL存在证书数量的限制(除非加钱),建议大家切换为Let‘sEncrypt的证书。
~/.acme.sh/acme.sh --set-default-ca --server letsencrypt
## 申请证数
~/.acme.sh/acme.sh --issue --dns dns_cf -d YourDomain -d *.YourDomain
mkdir /root/cert
## 将证书文件copy到上面生成的目录中
~/.acme.sh/acme.sh --installcert -d YourDomian --key-file /root/cert/private.key --fullchain-file /root/cert/cert.crt
## 设置证数自动更新
~/.acme.sh/acme.sh --upgrade --auto-upgrade
## 只有root权限可修改
chmod -R 755 /root/cert
注: YourDomain 代表你自己的域名。
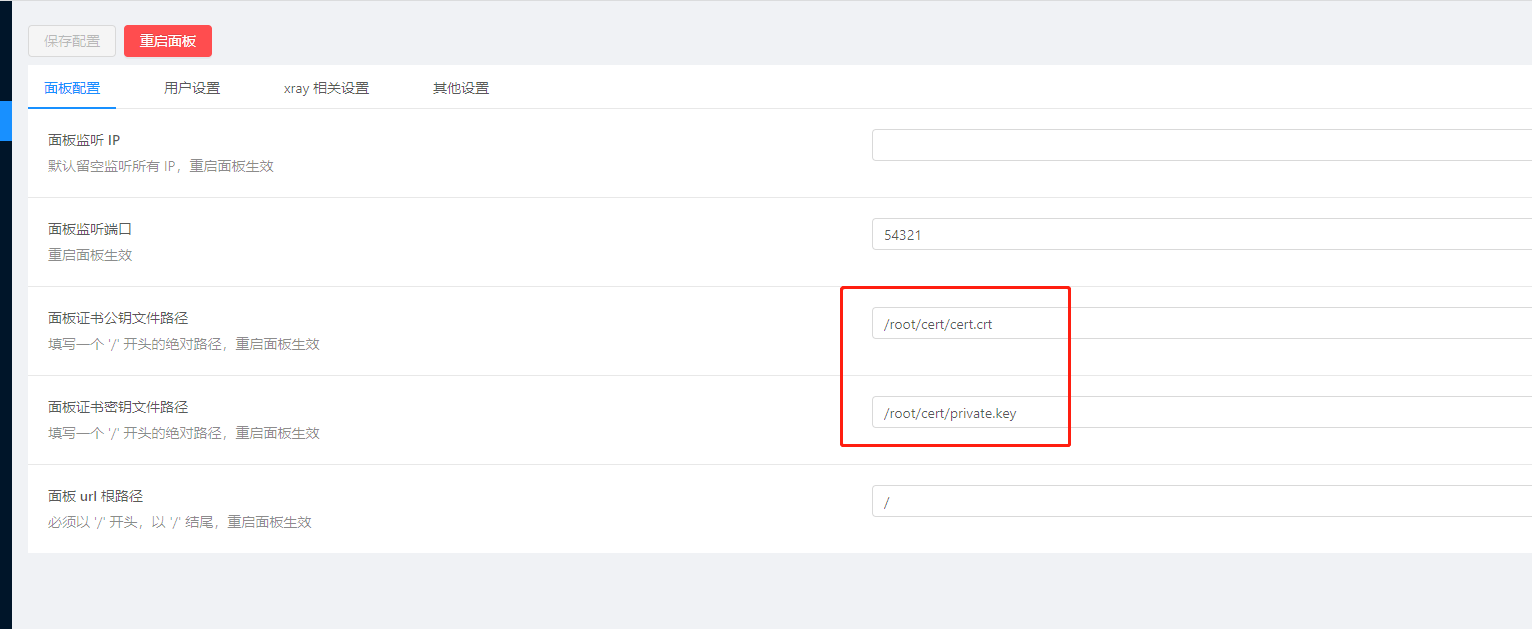
- 面板套用CDN 除了我们搭建的节点可以套用CDN,我们的X-UI面板也支持套用CDN。如果需要X-UI面板也套用CDN,我们需要在面板内修改面板监听的端口为Cloudflare支持的端口,同时设置SSL证书密钥路径。在这里需要注意,面板的监听端口一定不要与你的节点共用同一端口。
 至此,我们就可以用https://域名:端口 来访问我们的面板了
至此,我们就可以用https://域名:端口 来访问我们的面板了
注:为了更安全,我们可以改成账户及密码,以及端口号。由于软件知名度高,防止有心人士通过默认端口对我们的服务器进行攻击
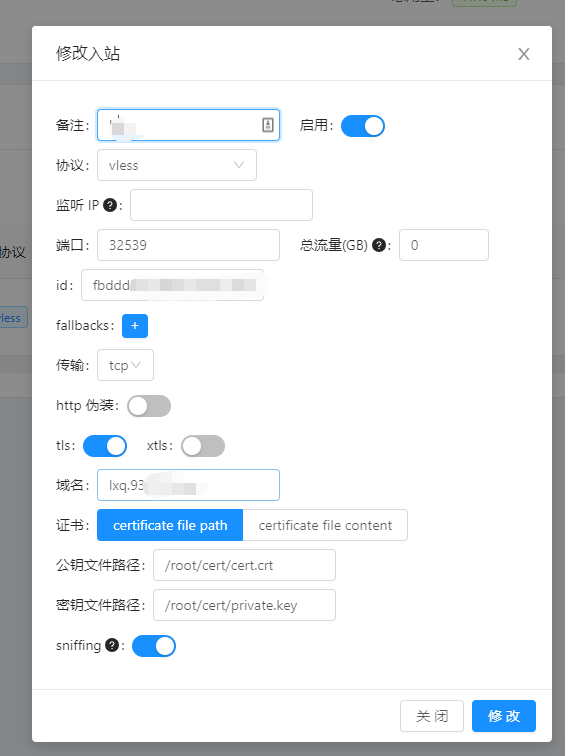
4 x-ui配置入栈列表

保存之后,二维码扫描即可使用